블로그에는 이미지가 많이 들어갑니다.
그리고 그런 이미지 중에서는 불필요할 정도의 고화질, 고용량의 이미지들도 있습니다.
이미지의 용량이 높으면 글을 읽을때 이미지를 불러오는 시간이 길어질 수 있습니다.
그래서 적당한 화질의 저용량 이미지가 필요할 때가 많습니다.
오늘은 제가 잘 사용하는 사이트를 하나 알려드리려고 합니다.
이미지를 편집하는 사이트입니다.

https://www.resizepixel.com/ko
ResizePixel - 온라인 이미지 편집기
온라인 무료 이미지 자르기, 크기 조절, 좌우반전, 회전, 변환, 압축 편집기
www.resizepixel.com
저는 이 사이트를 통해 고용량 사진들을 저용량으로 편집하는 용도로 많이 사용합니다.
블로그에 글을 올릴때 스마트폰으로 찍은 사진이나 모니터 화면을 캡처한 이미지 등을 넣을 때가 있는데 보통 이런 이미지는 용량이 3MB 이상일 때가 많습니다.
저에게 필요한건 괜찮은 화질에 저용량 이미지입니다.
그래서 저는 항상 이 사이트를 이용해 저용량으로 편집합니다.

이러한 이미지들을 위 사이트에 업로드해서 편집합니다.

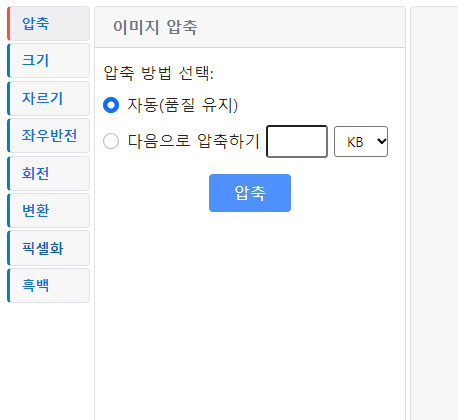
편집에는 [압축, 크기, 자르기, 좌우반전, 회전, 변환, 픽셀화, 흑백] 이렇게 8가지 기능이 있습니다.
이 중에 저는 압축, 크기, 자르기, 변환 이렇게 4가지 기능만 사용합니다.
제가 사용하는 방식은 이미지 업로드 후
[크기]에서 폭을 1000~800, 이미지가 세로일 경우 높이를 1000~800
[변환]에서 기존 이미지가 PNG이며 가로 또는 세로 픽셀이 500 이상일 때 JPG 변환
[압축]에서 자동(품질 유지)로 압축
이렇게 사용합니다. (자르기는 필요할 경우만)

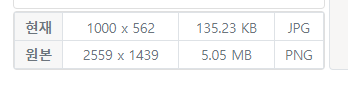
그러면 이미지 용량이 크게 줄어듭니다.
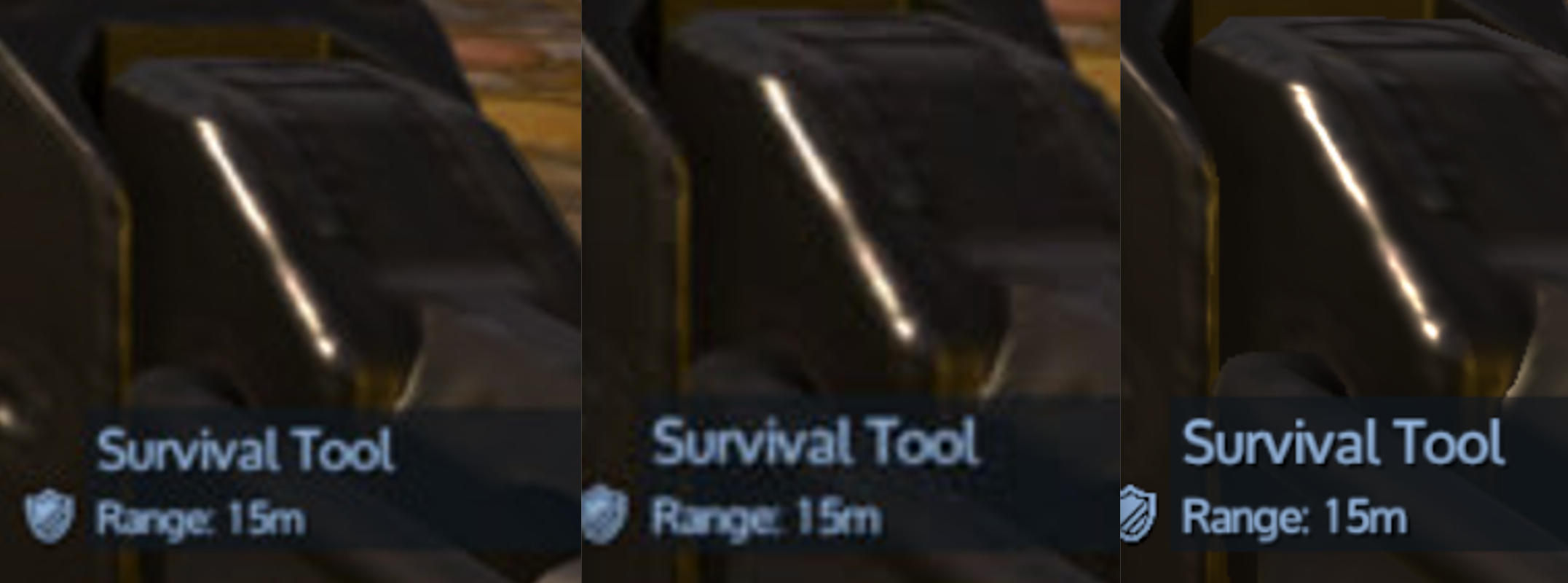
물론 화질차이는 분명히 존재합니다.

1번 이미지 사이즈, jpg 변환 용량: 201KB
2번 이미지 사이즈, jpg 변환, 압축 용량 135KB
3번 이미지 원본 용량 5.05MB 약 5,000KB
블로그에 업로드하는 이미지는 아래 이미지정도의 화질로도 충분하다고 생각해서 이렇게 편집합니다.


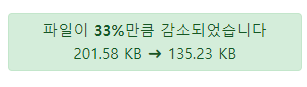
그리고 자동(품질 유지) 압축을 한것과 안 한 것과의 차이가 거의 느껴지지 않아 필수로 적용합니다.

압축기능을 사용하면 적게는 20%에서 많게는 50% 정도까지 용량이 추가로 줄어들기 때문입니다.
저용량 이미지가 필요하신 분에게는 도움이 될것같아 오늘은 이렇게 이미지 편집 사이트를 하나 가져왔습니다.
앞으로도 도움될 수 있는 글을 작성하기 위해 노력하겠습니다.
글 읽어주셔서 감사합니다.